| CSS 浮动元素对块级元素和行内元素的影响 | 您所在的位置:网站首页 › html float标签 › CSS 浮动元素对块级元素和行内元素的影响 |
CSS 浮动元素对块级元素和行内元素的影响
|
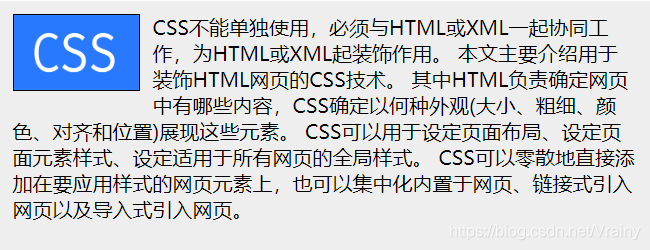
前言:我们可能听说过,float元素是脱离了文档流的元素,其他元素将无视它的存在。但当我们实际应用中,实际效果并不完全是这样的。 floatfloat设计之初,主要是为了解决文章配图时的布局问题。如下图 CSS代码 img{ float: left; width: 100px; height: 60px; margin: 10px; border: 1px solid; } article{ background-color: #eeeeee; padding: 10px; width: 500px; height: 180px; }从上图可以看到, CSS代码 #block{ width: 200px; height: 200px; background-color: #FAEBD7; }行内元素 行内元素与块级元素不同,不能设置宽高。行内元素实际上受制于行框,而这个行框是不会忽视浮动元素的存在。文字就属于行内元素,或者说,里面的文字我们可以认为是被包裹在一个里的,而是一个行内元素。下面我们调用控制台查看一下行内元素的行框的宽度。 浮动会让元素脱离文档流,不再影响不浮动的元素。实际上,并不完全如此。如果浮动的元素后面有一个文档流中的元素,那么这个元素的框会表现得想浮动根本不存在一样。但是,框的文本内容会受到浮动元素的影响,会移动以留出空间。用技术术语来说,浮动元素旁边的行框被缩短,从而给浮动元素留出空间,因此行框围绕浮动框。实际上,创建浮动框使文本可以围绕图像。——《精通CSS:高级Web标准解决方案(第2版)》 |
【本文地址】
 HTML代码
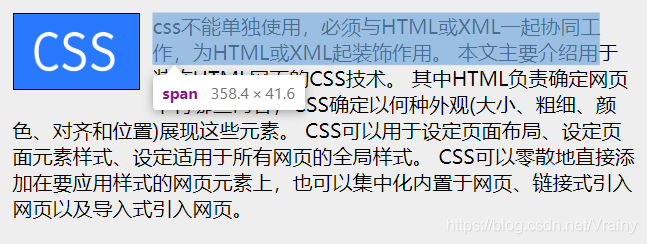
HTML代码 注:这里为了更准确显示每行行框的尺寸,每句分别用包裹。如果是整段包裹,在显示行内元素宽度时,会显示最宽的一行的行框的宽度。 从图中展示的行框的宽度即可印证行内元素不会忽视浮动元素。
注:这里为了更准确显示每行行框的尺寸,每句分别用包裹。如果是整段包裹,在显示行内元素宽度时,会显示最宽的一行的行框的宽度。 从图中展示的行框的宽度即可印证行内元素不会忽视浮动元素。